إنشاء موقع وب بأقصر وقت وأفضل التقنيات المجانية
شرح استخدام أقوى التقنيات المجانية لإنشاء موقع ثابت آمن وأنيق بدقائق
مرحبًا، أنا ملهم مهندس حاسوب وأود هنا مشاركتكم لكيفية عمل موقع ثابت في مدة قصيرة وباستخدام خدمات قوية ومستقرة. لاستعراض النتيحة النهائية يمكن مشاهدة الموقع الذي قمت بإنشائه لإحدى الشركات المعمارية من هنا وهو مجرد مثال لما يمكن عمله من هذا الشرح.
المتطلبات والتقنيات المستخدمة لهذا الشرح هي:
-
نطاق (اسم) الموقع دوت كوم أو ماشابه (اختياري)
-
صفحات Github
-
Cloudflare
فلنبدأ على بركة الله..
نطاق الموقع
يمكن شراء اسم الموقع (Domain Name) والذي ينتهي ب com. أو net. أو غير ذلك من الكثير من المواقع التي تتيح خدمة شراء النطاقات. ويمكن أن أقترح عليكم هنا موقع namecheap.com حيث أرى أن الأسعار فيه قد تكون أرخص ما يمكن بالإضافة للمزايا التي يقدمها مثل إخفاء معلومات المالك مجانًا. وكما يحوي خدمات أخرى كثيرة مدفوعة.
بالنسبة لاختيار اسم الموقع فلست متخصصًا في ذلك ولكن لا بأس بذكر ما أعرفه سريعًا. أولًا أشهر النطاقات هي com. فإذا وجدت اسم مناسب متاح لهذا النطاق فالأفضل حجزه بدلًا من غيره. ثانيا يجب أن يكون الاسم قصير قدر المستطاع ولكن بنفس الوقت يحوي كلمة مفهومة قابلة للتذكر ومعبرة عن محتوى الموقع ولكن الأخير ليس شرطًا ضروريًا. ولكن الأهم أن لا يكون مجرد أحرف متداخلة مع بعضها غير قابلة للفظ والنطق! وأيضًا أن يكون الاسم لايحوي شخطة - أو رقم فذلك أفضل..
على سبيل المثال فلقد أحببت أنا أن أقتني موقعًا يهتم بقواعد اللغة العربية والأدب العربي..ففكرت في اسم شخصية معروفة وكان لها اهتمام في هذا المجال فوجدت شخصية العالم “الفراهيدي” والذي هو مؤسس علم العَروض كما أنه معروفا في مجال اللغة العربية عموما. ولكن الموقع الذي أردته أردت أن يكون غير تجاري لذلك قمت بشراء الاسم farahidy.org وكالعادة عن اقتناء موقع ينتهي بـ org. فمن الجيد وربما الضروري اقتناء نفس الاسم بلاحقة com. والذي بدوره يقوم بالتحويل تلقائيًا للنطاق الصحيح وهو في حالتنا org. والسبب هو أن المستخدمين عموما يفترضوا أن الموقع ينتهي بـ com. ويقوموا بالذهاب تلقائيا لذلك النطاق. جرب مثلًا اكتب wikipedia.com وستجد كيف يقوم بتحويلك لـ wikipedia.org
صفحات Github
الآن وبعد حصولنا على اسم وعنوان الموقع يجب ربطه بالمحتوى المطلوب. وهنا إن لم يكن لديك موقع جاهز فيمكن إنشاء موقع بسهولة عبر قوالب جاهزة وتقوم فقط بملئها بمحتواك الخاص. يجب أن أنوه هنا أنه يوجد لدي مقال منفصل عن صفحات Github فيرجي مراجعته قبل الإكمال.
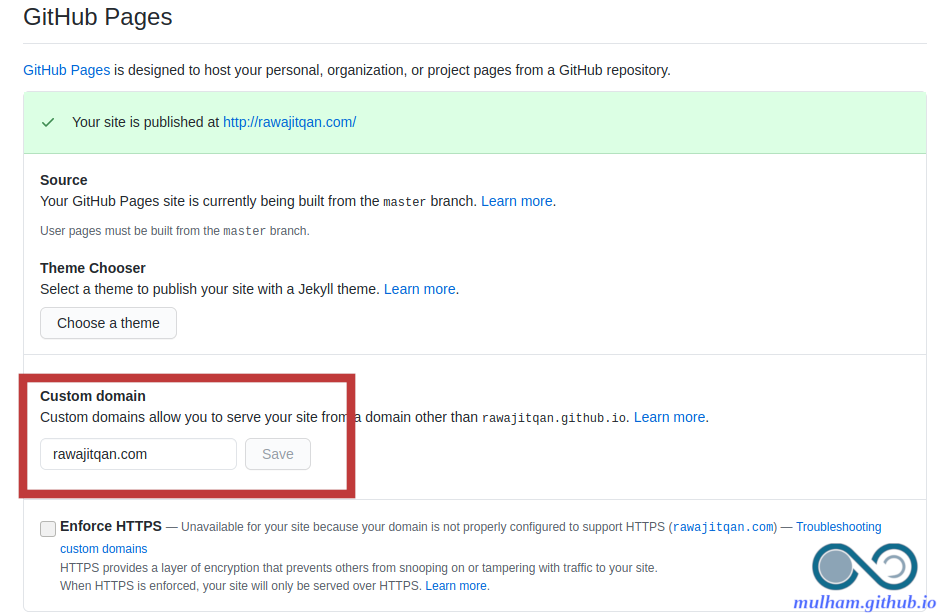
بعد ذلك لربط صفحات جتهب بنطاق (اسم) موقعك المدفوع ستذهب إلى الحزمة على جتهب ومن القائمة الأفقية أعلى الحزمة ستذهب لزر الإعدادات Settings ثم انزل للأسفل إلى قسم Gihub Pages وأضف اسم موقعك كما في الصورة
Cloudflare
في البداية هذه الفقرة مهمة فقط في حالة وجود اسم موقع مدفوع مثل com. وغيره.
ما يجب عليك معرفته سريعًا هنا هو أن موقع cloudflare يتيح لك ربط اسم موقعك المدفوع بصفحات جتهب كما أنه يوفر طبقة من الحماية لموقعك ويتيح تصفحه باستخدام اتصال آمن SSL وكل هذه الخدمات الأساسية يتيحها الموقع لك بشكل مجاني.
لربط اسم موقعك بصفحات Github اتبع التالي (الخطوات الروتينية لن أضيف صورا لها):
-
قم بإنشاء حساب في الموقع
بعد إنشاء الحساب ستذهب لصفحتك الرئيسية حيث ستقوم من هناك بـ:
-
أضف موقعك
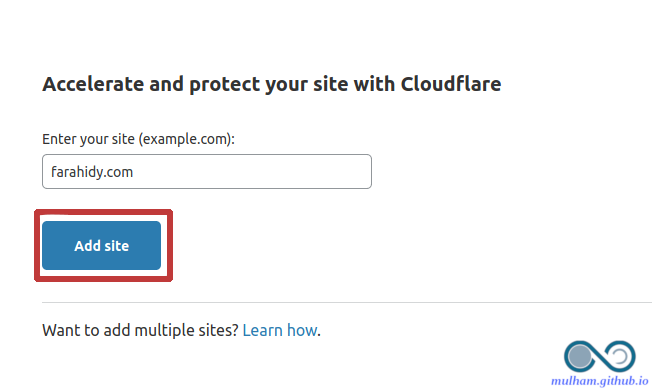
في صفحتك الرئيسية بعد تسجيل الدخول ستجد زر “Add Site” يتيح لك إضافة موقعك، ستكتب من هناك اسم الموقع كاملًا مثل example.com ثم اضغط على Add Site
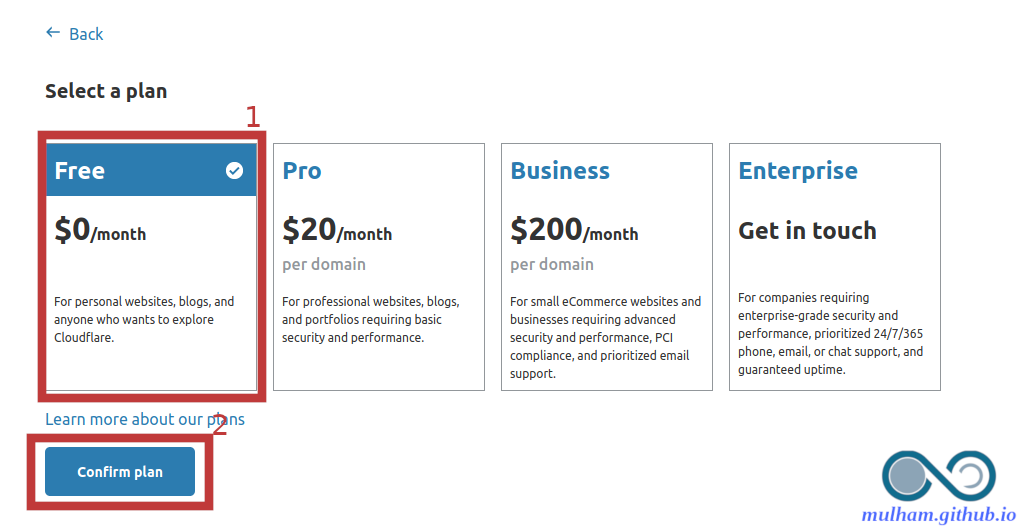
بعد ذلك ستختار الخطة المناسبة لحسابك، يمكنك اختيار الخطة المجانية Free ثم Continue
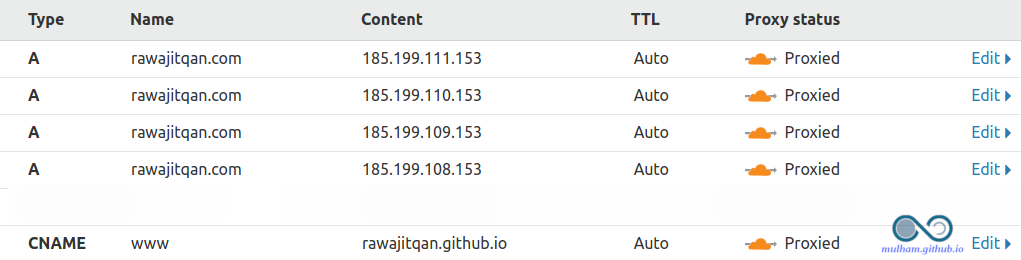
بعدها ستظهر قائمة طويلة تُظهر تسجيلات DNS. قم بإضافة عناوين جتهب لها وفق البيانات الموضحة في الصورة التالية (مع استبدال rawajitqan بنطاق موقعك):
ثم اضغط في الأسفل على Continue
معلومة: يمكنك أيضًا الحصول على بريد إلكتروني مجاني لاسم موقعك المدفوع من خلال خدمة zoho.com حيث يوفر لك خدمة البريد الإلكتروني و 5 عناوين للبريد الكتروني بشكل مجاني، ولربطها ستحتاج لإضافة بيانات موقع zoho أيضًا من نفس القائمة أعلاه.
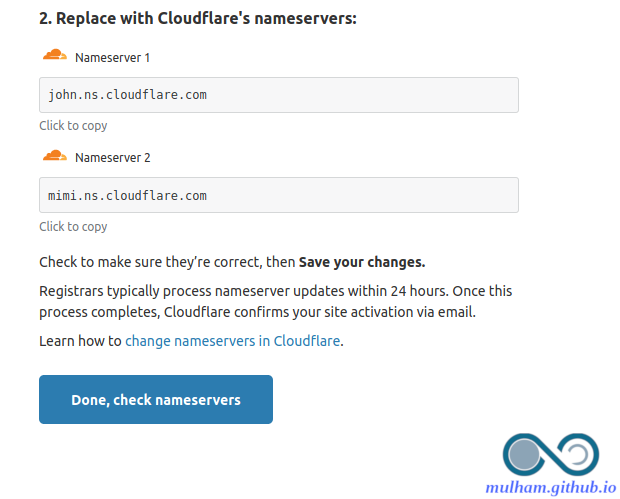
ثم سيعطيك العناوين المطلوب إدخالها في إعدادات نطاق الموقع لربطها مع Cloudflare.
- قم بإدخال عناوين Nameservers في إعدادات موقعك (من الموقع الذي اشتريت منه النطاق) وفق الصورة (أنا استخدم موقع Namecheap)
سيتوجب عليك الانتظار ربما ساعة أو أكثر لتصبح الإعدادات نافذة المفعول،
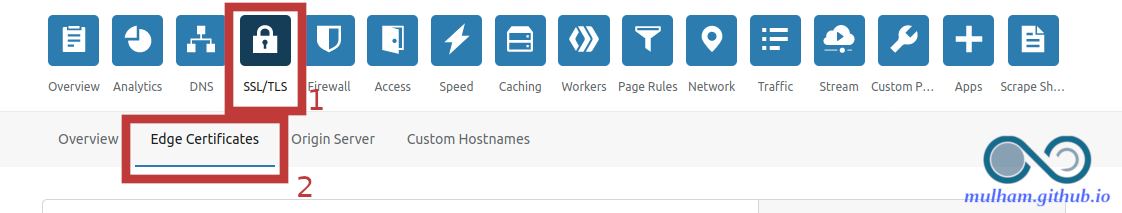
يمكنك أخيرا من إعدادات cloudflare جعل موقع يستخدم الاتصال الآمن HTTPS بشكل دائم من خلال الضغط على اسم الموقع في الصفحة الرئيسية ثم الذهاب في القائمة الأفقية أعلاه لخيار SSL/TLS ثم في القائمة الأفقية أسفلها إلى الخيار Edge Certificates
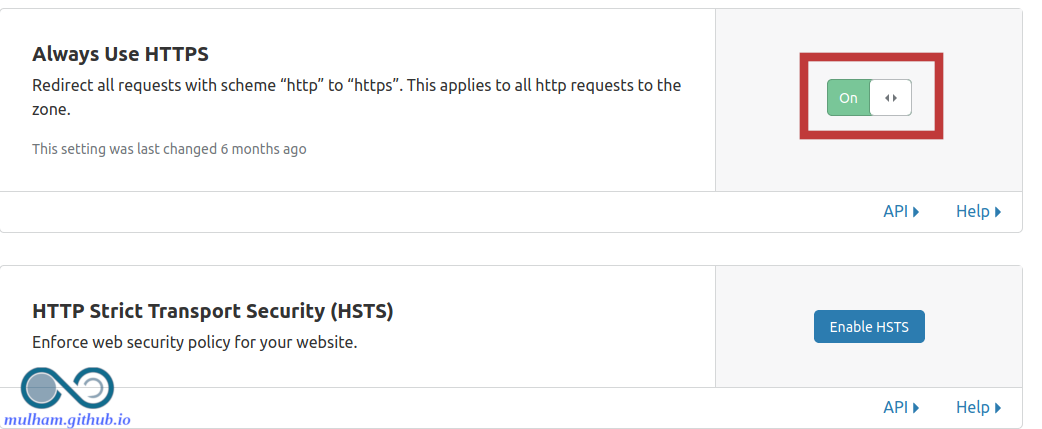
ثم انزل قليلًا للأسفل وفعل خيار Always Use HTTPS
ﻷي استفسار يمكنك التواصل معي مباشرة.