استضافة موقعك على صفحات جِتهَب
كل ما تحتاجه لاستضافة موقعك أو مدونتك على صفحات جِتهَب
أحد خدمات موقع Github هي صفحات جتهب (Github pages) والتي تسمح لك باستضافة موقعك على جِتهَب.
قم بتوفير 50 ساعة تعلم بقراءتك لهذا الشرح وتطبيقك المباشر له.
أضع هذا الشرح لكي تتمكن من إنشاء موقعك وجعله جاهزاً للعمل في غضون خمس دقائق في حال تطبيقك المباشر له. بالنسبة للانتقال لـ Github، أي أنه لديك موقع بالفعل وتريد نقله، فيجب أن تسلك نفس المسار، إنشاء موقع أولاً ثم تصدير محتوى موقعك له. ولكن؟ هل أنت حقاً تريد استضافة موقعك على Github؟
هل حقاً أريد جِتهَب؟
لكي تجيب على هذا السؤال، سأقول لك ما يمكن وما لا يمكن لجتهب أن يفعله.
جِتهب يسمح لك بإنشاء موقع بسيط، يتم التركيز فيه على المحتوى (على النص)، ولا يوجد به أي برمجة (فقط جافاسكريبت)، إذاً لا يمكن أن تُنشئ منتدى باستخدام صفحات جِتهَب ولا أي شكل من أشكال تفاعل المستخدمين عبر موقعك، بما في ذلك التعليقات (فهنا نستخدم خدمات خارجية لإتاحة المستخدمين للتعليق). برمجياً يمكنك استخدام اللغات التنسيقية فقط (HTML و CSS) ولغة البرمجة جافاسكريبت ولكن ليس لغات برمجية مثل PHP. كذلك لا يوجد هنا قواعد بيانات.
انظر إلى هذا الموقع .. واعلم أن هذا كل ما يمكن أن يقدمه جتهب (مع اختلاف في السمات العامة - أي في الإظهارات اوالتنسيق وطريقة العرض أما الإمكانيات فلن تزيد..)
إذاً لماذا أستخدم جتهب لاستضافة موقعي؟
أعتقد أن البساطة والأناقة هي شعار من يريد استضافة موقعه على جتهب. لا للتعقيد ولقواعد البيانات ولغات البرمجة المتقدمة.. فلنجعل الأمور بسيطة، فلنركز على النص (المحتوى) ونعرضه بأفضل شكل ممكن .. تنسيقات جميلة وجذابة هنا لعرض النص - الأكواد - الاقتباسات - القوائم - الجداول - العناوين ومحتوى الصفحة.
ولقد قلت بأنه لا يوجد برمجة، ولكن يوجد jekyll والتي تعمل خلف الكواليس. (وتستخدم لجعل إنشاء صفحات الموقع ومحتواه أكثر سلاسة وديناميكية، مثلا هي التي تقوم بتوليد جدول “محتويات الصفحة” في بداية كل صفحة هنا بشكل تلقائي).
أولاً: إنشاء موقعك في خمس دقائق
أولا يجب العلم أن المقصود هنا أن الموقع سيكون متاح على الإنترنت في غضون حوالي خمس دقائق، على افتراض أن الموقع جاهز (ملفات الموقع) ولكن لتخصيص الموقع وتدوين مشاركات به فهذا أمر آخر سنتكلم عنه هنا بإيجاز.
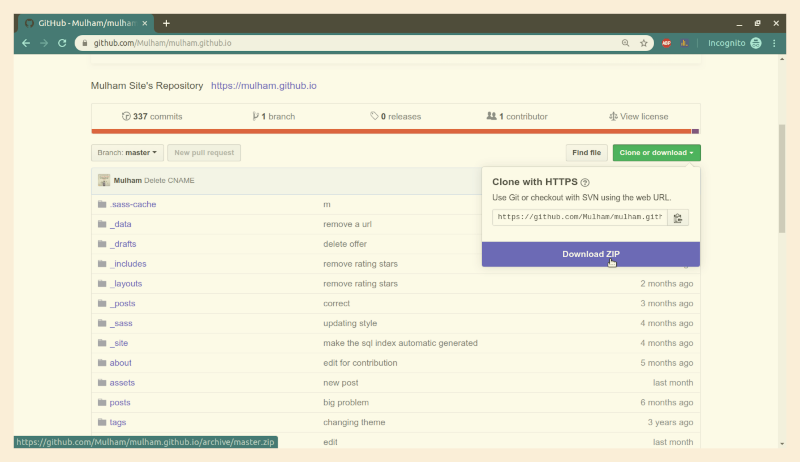
قم باختيار قالب جاهز لموقعك من هنا أو هنا أو من أي موقع يحوي “free jekyll themes”. ثم قم بتحميل القالب الذي اخترته لجهازك وذلك بالذهاب لرابطه في جتهب والضغط على الزر الأخضر clone or Download ثم Download ZIP كما في الصورة
بعد ذلك عليك إنشاء حزمة على جتهب (Github) ورفع ملفات القالب بعد التعديل عليه لتلك الحزمة على الإنترنت. للقيام بذلك اتبع التالي:
إنشاء موقعك في جتهب
إن لم يكن لديك حساب على موقع Github فقم بإنشائه من هنا أثناء إنشاء الحساب احرص أن يكون اسم المستخدم جيدًا ﻷن رابط الموقع (إن لم يكن لديك دومين/اسم موقع خاص) سيكون نفس اسم المستخدم. ثم سيُطلب اختيار نوع الحساب اختره مجاني Free. بعد إتمام إنشاء الحساب قم بإنشاء حزمة جديدة من هنا وفقًا للبيانات التالية:
Repository name: username.github.io
مع استبدال username باسم المستخدم الخاص بك. ثم اضغط على create repository
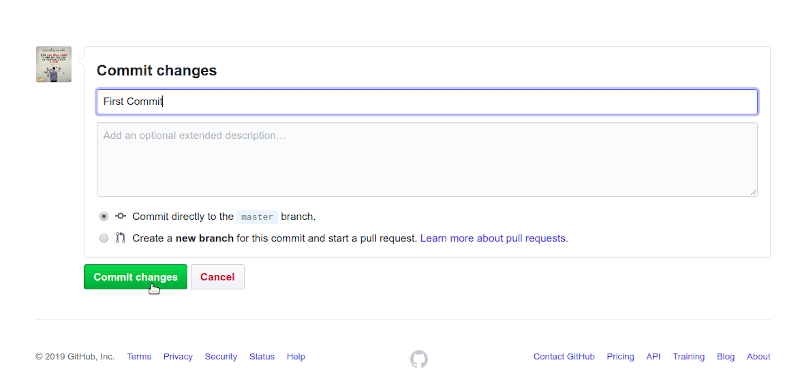
الآن قم بالذهاب للحزمة التي تم إنشاؤها (سيذهب لها تلقائيا بعد إنشاؤها مباشرة) ستجد على اليمين زر upload files قم بالضغط عليه. ثم من على جهازك اذهب للمجلد الذي يحوي ملف القالب الذي قمت بتحميله وقم بفك الضغط عنه وارفع ملفات المجلد الناتج إلى الحزمة وذلك بسحبهم وإفلاتهم في المتصفح أو بالنقر في المتصفح لتحديد مكانهم. اكتب رسالة توضح ما فعلته في حقل Commit changes مثلا “My first commit” أو أي شيئ تريده، أبقِ على خيار Commit directly to the master branch. ثم اضغط على Commit changes لإتمام رفع الملفات.
بعد رفع الملفات بنجاح سيكون موقعك بعد حوالي خمس دقائق جاهزًا على الرابط username.github.io طبعًا بعد تغيير username لاسم المستخدم الخاص بك، اي سيكون الرابط نفس اسم الحزمة التي أنشأتها.
ولكنه سيكون تماما كما القالب الذي حملته وبنفس المحتوى، كيف يمكنك تغيير المحتوى وتخصيص العرض ليناسب موقعك كما ترغب؟
تخصيص الموقع
هنا يتوجب عليك فهم بعض الأساسيات في Jekyll حتى تغير وتضيف محتوى لموقعك، سأشرح ذلك هنا باختصار شديد يمكّنك من عمل ماتريد بأسرع وقت.
يحتوي قالب jekyll (موقعك) على المجلدات التالية:
- /_layouts
- /_includes
- /_posts
- /_site
- index.html
بالإضافة لمجلدات وملفات أخرى.
لتغيير الصفحة الرئيسية لموقعك وطريقة العرض فيتوجب عليك معرفة بدائية في لغات HTML و CSS، لفهم الموقع ستبدأ من الصفحة الرئيسية index.html وتجد إلى أين تشير وتتبع ذلك. مع ملاحظة أنه عند وجود مثلا عبارة
1
include head.html
أي تبدأ بـ include ضمن أقواس كبيرة فيعني أن الملف موجود في مجلد _includes
لتعديل وإضافة مشاركات للموقع (مقالات كالصفحة التي تقرؤها هذه) فيتوجب عليك إنشاء ملف لكل مشاركة في المجلد _posts وسيكون اسم الملف على الشكل التالي:
1
2019-10-24-the-name-of-file.md
أي تبدأ بالتاريخ سنة-شهر-يوم-اسم-الملف.md وهكذا.
سيحوي بداية كل ملف على الأسطر التالية وهي خاصة بلغة jekyll
1
2
3
4
5
6
---
layout: post
date: 2019-10-29
title: عنوان الصفحة
description: وصف خاص للمشاركة والذي سيظهر في محركات البحث
---
كما رأيت في بداية كل مشاركة هناك متغيرات للمشاركة يجب تعريفها مثل التاريخ والعنوان والوصف، بالنسبة للـ layout فهي هنا post أي أننا نستخدم ملف post.html الموجود في مجلد _layouts
لمثال كامل عن موقع جاهز للاطلاع على كيفية بناؤه يمكنك مشاهدة حزمة هذا الموقع على جتهب هنا
طبعا يمكن أيضا إنشاء موقع لشركة مثلا يحوي صفحة رئيسية تعريفية بالشركة وصفحات مثل رؤيتنا وما إلى ذلك.
مع ملاحظة أنه إذا أردت تضمين نموذج اتصل بنا مثلا، وﻷن جتهب كما قلنا لايدعم لغات البرمجة مثل php فستضطر لاستخدام خدمات خارجية وتضمين الكود المعطى من قبلهم في موقعك.. مثلا لإنشاء نماذج تواصل فهناك موقع مجاني (ضمن خيارات محدودة) يتيح لك ذلك مثل موقع jotform وغيره الكثير.
إذا احتجت ﻷي مساعدة في عمل موقعك أو تخصيصه فيمكنك مراسلتي.
والآن هل تريد ربط موقعك بدومين خاص ( هل لديك اسم موقع .com أو غيره خاص بك تريد عرض موقعك المستضاف في صفحات جتهب من خلاله؟). يمكنك ذلك عبر اتباع التعليمات الموجودة في المقال: إنشاء موقعك بأقوى الخدمات وبخمس دقائق.