فنون البرمجة
استخدامات غريبة للبرمجة تسمع عنها للمرة الأولى!
أذكر أن أول كتاب قرأته في البرمجة كان كتاب “تعلم البرمجة من الصفر مع بايثون 3” وهو مترجم من الفرنسية. حين فتحته وجدت بدايته تقول لي “أهلًا بك في مدرسة السحرة”! نعم لقد شعرت بنفسي دخلت مدرسة هاري بوتر وأمسكت بالعصا وبدأت أتعلم التعليمات اللازمة لتلقينها للحاسوب ليفعل لي ما أريد..شعور جميل. وهذه هي البرمجة حقيقةً، فهي أداة فعالة للتواصل مع الحاسوب ليقوم بفعل ما نريده منه ويوفر علينا الوقت لاحقًا.
سأناقش معكم في هذا المقال أشياء غريبة ومثيرة أنتجتها البرمجة.
المرئيات
سأخوض معك بدايةً ببعض التفاصيل الرياضية، ولكن لا تفزع! إنها مجرد تفاصيل أولية، ثم أذكر لك نتيجتها الغريبة التي تم الحصول عليها.
نعلم أن الرياضيات تعبّر عمومًا عن أشياء منطقية، فواحد زائد واحد يساوي اثنان. ولكن الحال ليس دائمًا كذلك، فقد نظر علماء الرياضيات ووجدوا أن مربع أي عدد سيُنتج دائمًا عددًا موجبًا:
\[(2)^2 = 4\] \[(-2)^2 = 4\]فلم يعجبهم ذلك، فلِمَ لا يكون لدينا عددًا يُنتِج مربعه عددًا سالبًا؟ أليست هذه فكرة جميلة؟ أجاب العالَم بأن ذلك غير منطقي، فقالوا لنفسهم ومن يكترث؟ يكفي أننا نريد ذلك! ولكن لكي يشرّعوا ذلك سموه بالعدد التخيلي (imaginary number)، حيث يكون مربعه ناقص واحد:
\[i^2 = -1\](وُضعت هذه الأعداد في الواقع لتمثيل المقاييس الصغيرة جدًا والمرتبطة بالذرات والإلكترونات)
حسنًا، ها قد تحقق الحلم، وقد فتح ذلك بابًا ﻷشياءٍ غريبة غير متوقعة..
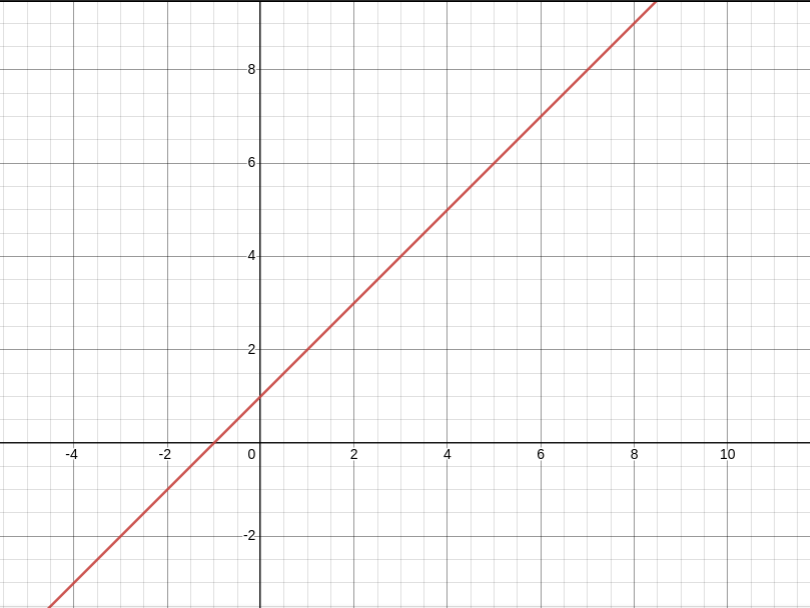
أصبح لدينا الآن أعدادًا حقيقة وأعدادًا تخيلية. لننظر أولًا لسلوك الأعداد الحقيقة، وليكن لدينا الدالة f(x) وفق التالي:
f(x) = x +1
لنبدأ مثلًا بإعطاء قيمة 1 لـ x، ستصبح النتيجة 2 ، لنستمر بزيادة 1، فتصبح النتيجة 3 ثم 4 ثم خمسة وهكذا، يمكنك مباشرة فهم سلوك هذه الدالة إلى مالانهاية، فسنبقى دائمًا نضيف واحدًا للناتج، وسيعطي ذلك بيانيًا خطًا مستقيمًا:
وإذا نظرنا ﻷي دالة تحوي أعدادًا حقيقة فقط، فسنجد أن سلوكها مفهومًا وواضحًا، سواء كانت تعطي خط مستقيم أو منحني. و لنعد الآن إلى الأعداد التخيلية، حيث نسمي أي دالة تحوي عددًا تخيليًا بالعدد المعقد:
\[f(x) = (x + 0.8i)^2\]وإذا أعطينا x قيمة 0.6 مثلًا، لنسير بخطوات بسيطة، ثم عوضنا الناتج مجددًا بـ x، فنجد أن سلوك الدالة غير مفهوم، فالقيمة الناتجة مختلفة تمامًا في كل مرة، وينتج الرسم البياني التالي:
حيث نلاحظ أن الخطوات مختلفة في كل مرة ولا يوجد نمط واضح لهذه الدالة. والآن لنسأل أنفسنا، هل هذا السلوك غير الواضح ذو الخطوات المختلفة في كل مرة يمكن أن يُنتج لنا شيئًا مفيدًا؟
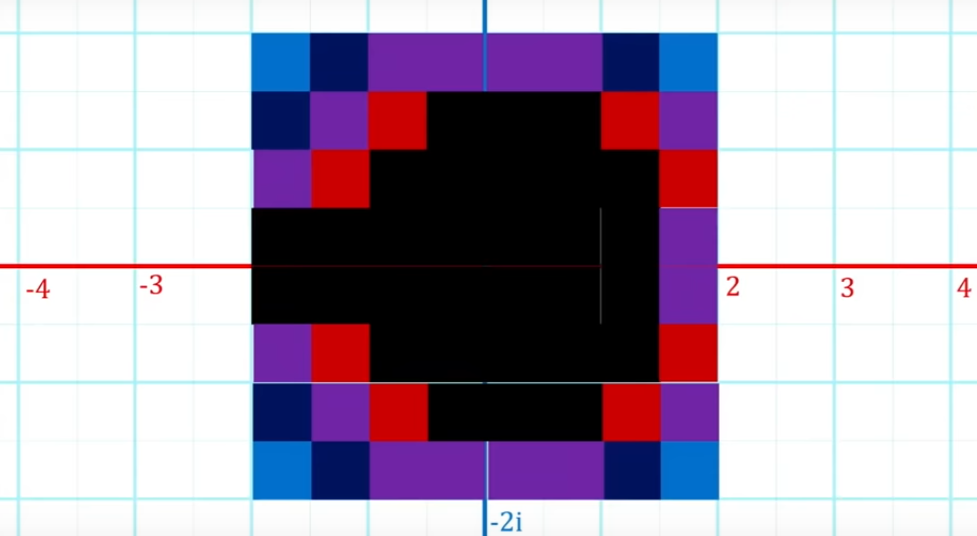
لقد قام علماء الرياضيات بدراسة هذا السلوك الغريب في سبعينيات القرن الماضي، حيث قاموا بدراسة مجموعة من الأعداد المعقدة c حيث لا تصل فيها الدالة التالية إلى اللانهاية:
\[f_c(z) = z^2 + c\]بإعطاء z القيمة 0 وإنشاء سلسلة تبدأ من $f_c(0)$ ثم $f_c(f_c(0))$ إلى آخره..تبقى القيم الناتجة محصورة بمجال محدود. وقد تم تمثيل القيم الناتجة من هذه المجموعة بشكل مرئي، حيث تم تمثيل ذلك بمربع على محور الإحداثيات ضمن مجال معين، حيث يكون كل مربع جزئي فيه هو القيمة المدخلة للدالة، وإذا كانت القيمة الناتجة تقع ضمن المربع فيتم تلوين المربع باللون الأسود، أما إذا كانت القيمة الناتجة من الدالة تقع خارج المربع ذلك، فيتم إعطاء المربع الجزئي لون مختلف بناء على مدى خروج القيمة عن المربع المحدد. وقد نتج عن ذلك التمثيل التالي:
حيث نرى المربع الكبير الذي ذكرناه والمربعات الجزئية التي تحمل ألوان مختلفة وفق ما ذكرناه أيضًا. بعد ذلك قام عالم الرياضيات بينوا ماندلبرو (Benoit Mandelbrot) الظاهر في الصورة أدناه بتمثيل ذلك بتصوير عالي الدقة.
 ونتج عن ذلك الصورة التالية، حيث نرى أنه باستمرار تكبيرها سيظهر لنا دائمًا أشكال جديدة مختلفة وغير مكررة، وذلك بسبب السلوك غير النمطي للأعداد المعقدة.
ونتج عن ذلك الصورة التالية، حيث نرى أنه باستمرار تكبيرها سيظهر لنا دائمًا أشكال جديدة مختلفة وغير مكررة، وذلك بسبب السلوك غير النمطي للأعداد المعقدة.
https://en.wikipedia.org/wiki/File:Mandelbrot_sequence_new.gif
وتم تسمية هذه المجموعة بمجموعة ماندلبرو (بالإنجليزية Mandelbrot set ) بناء على العالم الأخير المذكور.
تم إنتاج الصورة أعلاه عام 1980 ومن أحد أجهزة IBM، حيث كانت الحواسيب باهظة الثمن وغير متوفرة للجميع، ومن هنا نكون قد فتحنا الباب لتصاوير غريبة يمكن أن تنتجها الحواسيب، خاصة بعد تطورها ورخص ثمنها وإتاحتها للعامة.
وفي سياق آخر ضمن حديثنا عن المرئيات، أصبح لدينا كم كبير من الأفلام المصنوعة من خلال الحاسوب، ونتكلم بالأخص عن الأفلام المعمولة بالكامل (مكان التصوير والإضاءة واللقطات) من خلال الحاسوب مثل الأفلام ثلاثية الأبعاد.

لا أدري إن كنا نحتاج هنا للتذكير بأن البرامج التي تُنتج هذه الأفلام هي برمجيات معمولة بلغات البرمجة، وأن عملية إنتاج وتصدير الأفلام (rendering) هي عبارة عن عمليات حسابية. بل في الواقع، لا نحتاج أصلًا لوجود واجهة (محررات الفيديو) لصناعة المقاطع المصورة، فالواجهات بالأصل وُضعت لعامة الناس التي لا تعلم البرمجة لتسهيل استخدامهم للحاسوب ولوظائفه، وهناك الكثير من المقاطع المصورة المصنوعة بدون أي محرر فيديو وباستخدام البرمجة بشكل مباشر، وإذا أردنا مثالًا حديثًا نوعًا ما على ذلك فيمكن ذكر القناة 3Blue1Brown على اليوتيوب، وهي قناة تعليمية تتناول مواضيع في الرياضيات والفيزياء، وقام منشؤها بتطوير مكتبة للغة بايثون أسماها Manim (Math animation) وهي خاصة بصنع الرسوم المتحركة المتعلقة بالمعادلات الرياضية والرسوم البيانية ثنائية وثلاثية الأبعاد، ويصنع معظم مقاطعه بواسطتها، وبفضل طرحه للمكتبة (الكود البرمجي) بشكل مجاني ومفتوح المصدر، فقد قام المجتمع البرمجي بتطويرها باسم Manim community ووضع شرح وموقع تعريفي لها. والواقع أن مكتبة تحريك الرسوم تلك هي التي أسهمت بشكل رئيسي (برأيي) بجعل مقاطع القناة تبدو أصلية وجديدة، وساهمت طبعًا بتبسيط الأفكار وتوضيحها بشكل غير مسبوق، مما أدى لانتشار المحتوى بشكل كبير وترجمته (دبلجة المقاطع) كذلك لعدة لغات.
وبالحديث عن خوارزميات ما يسمى بـ “الذكاء الصناعي” وخوارزمياته التي تطورت كثيرًا بالتزامن مع تطور الأجهزة وسرعة الحساب، أصبح بالإمكان وباستخدام مودلات تعلم الآلة والتي تسمى Generative models إنتاج صورًا ﻷشخاص غير موجودين في الحقيقة، وذلك عبر دمج عدة صور مع بعضها، مثل أخذ العينين من شخص حقيقي ووضعهم مع أنف من شخص آخر وهكذا، ولكن الصور الناتجة لا تبدو شاذة بسبب تحسين الأعضاء المجمعة لتبدو بشكل متسق ومتناسب، مثل الصورة هذه المولدة تلقائيًا من أحد المودلات تلك:
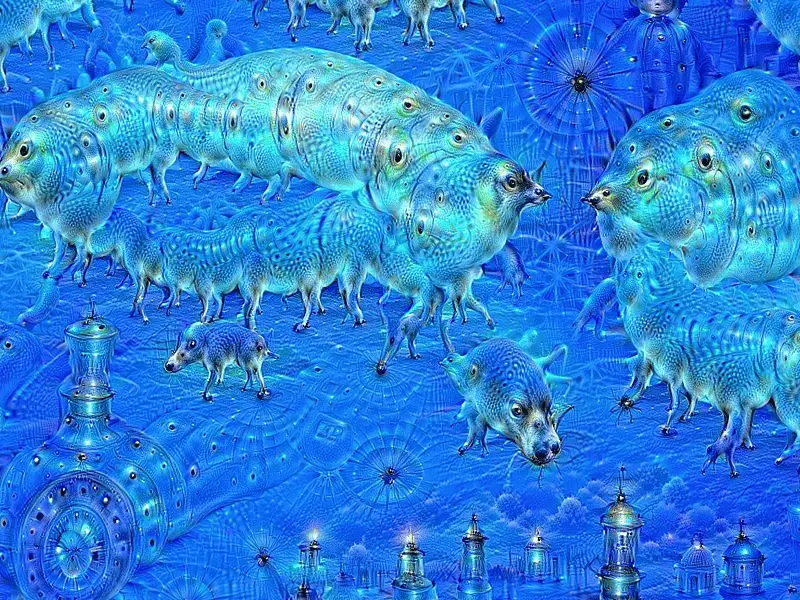
وقد سمعنا كذلك عن خوارزميات اكتشاف العناصر في الصور (object detection)، مثل التي تقوم بالتعرف على الوجه، أو على وجود قطة في الصورة، أو على أرقام لوحة السيارة، وما إلى ذلك. ولكن ما رأيك في العملية العكسية؟ أي إعطاء صورة لا تحوي مثلًا أي كلب فيها، ثم نطلب من مودل تعلم الآلة إيجاد وإبراز كل الكلاب الموجودة في تلك الصورة..لنجرب
كما ترى فالصورة أعلاه لا تحوي أي كلب فيها، عند طلب إبراز الكلاب في الصورة من مودل تعلم الآلة نحصل على التالي:
وعند طلب زيادة نسبة الإبراز والوضوح للكلاب في الصورة نحصل على التالي:
وكما تلاحظ، فقد نتج لنا أشياء خرافية وأضغاث أحلام. صور مثل الصورة أعلاه أُسميها أنا صورًا مشوهة، ويسميها البعض فن، ولكن البرنامج الذي يولد مثل هذه الصور موضوع بالأصل من أحد مهندسي جوجل باسم DeepDream. فإذا بحثت على الإنترنت عن هذا الاسم ستجد الكثير من الصور المشوهة، أو الكثير من الفن..
وفي سياق المرئيات لا بد أيضًا من الإشارة إلى البرمجيات التي أُطلق عليها Deep fake والتي تقوم باستبدال وجه شخص ما في مقطع مصور بوجه شخص آخر مأخوذًا من صورة. أي يمكن مثلًا وضع وجهك بدلًا من وجه مقدم الأخبار أو رئيس الجمهورية وهو يلقى خطابًا، ويبدو وكأنك أنت من يتحدث، حيث يتم التعرف على أعضاء وأجزاء وجهك في الصورة المعطاة وتحريكها وفقًا لحركة وتعابير وجه الشخص الأصلي في المقطع.. ولكن ماذا عن الصوت؟
الصوتيات
لقد بدأ الاهتمام بتمثيل الإشارات الصوتية منذ بداية القرن الماضي مع بالتزامن مع ظهور اختراعات مثل الهاتف والراديو. وقد تحدثنا في مسار “أسس علم الحاسوب” عن طريقة تمثيل تلك الإشارات في الحاسوب. وبحديثنا عن البرمجة، فقد ظهرت عدة لغات برمجة تهدف لبرمجة الموسيقا! بعبارة أخرى لتأليف الموسيقا عبر البرمجة، ويتم فيها استخدام الحلقات والشروط والمفاهيم المنطقية ﻷي لغة برمجة. من تلك اللغات لغة sonic pi. بالإضافة لمكتبات مثل مكتبة jfugue و JMusic للغة جافا. وغير ذلك. ويوجد اليوم طبعًا الكثير من برامج تحرير الموسيقى وتأليفها وتوزيعها (المصنوعة بلغات البرمجة المعروفة ومكتباتهاالخاصة للموسيقا، وبواجهات للمستخدم)، ويتم استخدام تلك البرامج في كل الألحان تقريبًا التي يتم إنتاجها في عصرنا الحالي.
ولا يقتصر موضوعنا هنا على تأليف الموسيقا، بل جوانب عدة أخرى، مثل استخراج المعلومات من الملفات الموسيقية (Music information retrieval)، ويشمل ذلك أيضًا عدة تطبيقات، أحدها تصنيف الملفات الموسيقية، مثل موسيقى كلاسيكية وجاز وروك وما إلى ذلك، وهو موضوع بحثي مستمر. وفي نفس السياق تُنشر أبحاث عن تحديد نوع الطائر مثلًا من خلال الصوت، أو تحديد اللغة المستخدمة في المقطع الصوتي، وكلها مواضيع بحثية.
من التطبيقات الأخرى كذلك هو كتابة النوتة الموسيقية بشكل تلقائي من الملفات (Automatic music transcription) ويمكنك العثور اليوم على خدمات عبر الإنترنت توفر ذلك، مثل أن تقوم أنت بالعزف على آلة ما، أو حتى مجرد الغناء، ليتم كتابة النوتة الموسيقية للحن. ولكن إذا احتوى المقطع الموسيقي على عدة آلات، فستنخفض دقة صحة النوتة المولّدة تلقائيًا بشكل كبير.
هذا بالإضافة طبعًا لتطبيقات نستخدمها ونستفيد منها جميعًا اليوم، مثل توليد النص تلقائيًا من المقاطع الصوتية (وهذا مشابه لتوليد النوتة الموسيقية)، وكذلك الترجمة الفورية الآلية. ولكن الدقة هنا (أي صحة النص المولّد) أيضًا تختلف كثيرًا وبحسب لغة المقطع الصوتي ووضوحه.
وكما في المرئيات حيث يمكن إنتاج فيديو مزيف لك، يمكن هنا إنتاج مقطع مزيف لصوتك عبر ما يعرف بـ audio deepfake. والتي يُقال أنا وُضعت بدايةً لأغراض حسنة، مثل إنتاج كتب صوتية بصوتك، وهذا يوفر عليك الكثير من الوقت (رغم انخفاض الجودة مقارنة بقراءة النصوص بنفسك)، كذلك لمساعدة الناس الذين فقدوا صوتهم نتيجة لأمراض معينة على إعادة صوتهم بهذه الطريقة. ولكن ذلك فتح بابًا لاستغلال ذلك تجاريًا ولأغراض سيئة، وقد سمعنا بالفعل عن العديد من عمليات الاحتيال التي حدثت مؤخرًا والتي اعتمدت بشكل رئيسي على هذه التقنية.
البرمجة الفنية
نناقش هنا بعض الأكواد التي كُتبت حقًا بشكل فني، وأولها هو مفهوم الكود المُبهم (obfuscated code)، يستخدم هذا المصطلح بشكل رئيسي في مجال أمن المعلومات حيث يتم تعديل الكود ليكون غير قابل للقراءة والتحليل، ولكننا نقصد هنا بتعديل الكود ﻷسباب فنية بحتة، بحيث يشكّل لوحة فنية! فمن المعلوم أن لغات البرمجة تتجاهل الفراغات، لذا يمكن عبر استخدام العدد الذي نرغب من الفراغات ضمن الكود إنشاء أشكال مختلفة للكود، كما في المثال التالي:
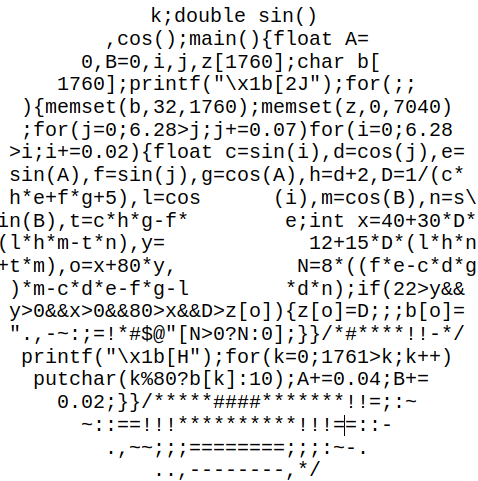
وهو كود مكتوب بلغة سي، وتم تعديله بالفراغات ليأخذ شكل الكعكة (donut)، وعند تشغيله يظهر الشكل المتحرك التالي على التيرمينال (موجه الأوامر):
https://qph.cf2.quoracdn.net/main-qimg-b8bd8e9ef1120fc69f2766449763d627
مصدر الكود: https://www.a1k0n.net/2006/09/15/obfuscated-c-donut.html
وهناك الكثير من الأمثلة المشابهة، صحيح أن الكود هذا لا يحوي أي فائدة، ولكننا نتحدث عن الفن هنا..
وبعيدًا عن موضوع الأكواد المعدلة، الكود التالي هو كود بسيط بلغة جافا سكريبت، هل يمكنك تخمين ناتجه؟
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<script>//(c)2010 Oscar Toledo G.
var B,i,y,u,b,I=[],G=120,x=10,z=15,M=1e4,l=[5,3,4,6,2,4,3,5,1,1,1,1,1,1,1,1,9,9
,9,9,9,9,9,9,13,11,12,14,10,12,11,13,0,99,0,306,297,495,846,-1,0,1,2,2,1,0,-1,-
1,1,-10,10,-11,-9,9,11,10,20,-9,-11,-10,-20,-21,-19,-12,-8,8,12,19,21];function
X(w,c,h,e,S,s){var t,o,L,E,d,O=e,N=-M*M,K=78-h<<x,p,g,n,m,A,q,r,C,J,a=y?-x:x;
y^=8;G++;d=w||s&&s>=h&&X(0,0,0,21,0,0)>M;do{if(o=I[p=O]){q=o&z^y;if(q<7){A=q--&
2?8:4;C=o-9&z?[53,47,61,51,47,47][q]:57;do{r=I[p+=l[C]];if(!w|p==w){g=q|p+a-S?0
:S;if(!r&(!!q|A<3||!!g)||(r+1&z^y)>9&&q|A>2){if(m=!(r-2&7))return y^=8,I[G--]=
O,K;J=n=o&z;E=I[p-a]&z;t=q|E-7?n:(n+=2,6^y);while(n<=t){L=r?l[r&7|32]-h-q:0;if(
s)L+=(1-q?l[(p-p%x)/x+37]-l[(O-O%x)/x+37]+l[p%x+38]*(q?1:2)-l[O%x+38]+(o&16)/2:
!!m*9)+(!q?!(I[p-1]^n)+!(I[p+1]^n)+l[n&7|32]-99+!!g*99+(A<2):0)+!(E^y^9);if(s>h
||1<s&s==h&&L>z|d){I[p]=n,I[O]=m?(I[g]=I[m],I[m]=0):g?I[g]=0:0;L-=X(s>h|d?0:p,L
-N,h+1,I[G+1],J=q|A>1?0:p,s);if(!(h||s-1|B-O|i-n|p-b|L<-M))return W(),G--,u=J;
J=q-1|A<7||m||!s|d|r|o<z||X(0,0,0,21,0,0)>M;I[O]=o;I[p]=r;m?(I[m]=I[g],I[g]=0):
g?I[g]=9^y:0;}if(L>N||s>1&&L==N&&!h&&Math.random()<.5){I[G]=O;if(s>1){if(h&&c-L
<0)return y^=8,G--,L;if(!h)i=n,B=O,b=p;}N=L;}n+=J||(g=p,m=p<O?g-3:g+2,I[m]<z|I[
m+O-p]||I[p+=p-O])?1:0;}}}}while(!r&q>2||(p=O,q|A>2|o>z&!r&&++C*--A));}}}while(
++O>98?O=20:e-O);return y^=8,G--,N+M*M&&N>-K+1924|d?N:0;}B=i=y=u=0;while(B++<
120)I[B-1]=B%x?B/x%x<2|B%x<2?7:B/x&4?0:l[i++]|16:7;for(a=
"<table cellspacing=0 align=center>",i=18;i<100;a+=++i%10-9?
"<th width=60 height=60 onclick=Y("+i+") id=o"+i+
" style='line-height:50px;font-size:50px;border:2px solid #dde' bgcolor=#"+
(i*.9&1?"c0c":"f0f")+"0f0>":(i++,"<tr>"));
a+="<th colspan=8><select id=t style='font-size:20px'><option>♛<option>";
document.write(a+"♜<option>♝<option>♞</select></table>");
function W(){B=b;for(p=21;p<99;++p)if(q=document.getElementById("o"+p)){q.
innerHTML="\xa0\u265f\u265a\u265e\u265d\u265c\u265b \u2659\u2654\u2658\u2657\u2656\u2655".charAt(I[p]&z);
q.style.borderColor=p==B?"red":"#dde";}}W();
function Y(s){i=(I[s]^y)&z;if(i>8){b=s;W();}else if(B&&i<9){b=s;i=I[B]&z;if((i&
7)==1&(b<29|b>90))i=14-document.getElementById("t").selectedIndex^y;X(0,0,0,21,
u,1);if(y)setTimeout("X(0,0,0,21,u,2/*ply*/),X(0,0,0,21,u,1)",250);}}
</script>
يقوم الكود أعلاه بإنشاء لعبة شطرنج على المتصفح! نعم لقد قرأتها صحيحًا، ليس مجرد رسم لوح شطرنج، بل لعبة جاهزة للعب، وذلك بكود بسيط قصير في الجافا سكريبت يحوي كل قواعد الشطرنج.
المصدر: https://nanochess.org/chess4.html
وهناك الكثير من الأمثلة على أكواد قصيرة جدًا تقوم بإعطاء نتائج مذهلة. دعني أسرد لك هذه الطرفة، حيث يُروى أنه في مسابقة للأكواد المعدلة (obfuscated codes) عام 2005، قام أحدهم بالاشتراك بالمسابقة بملف فارغ، وأرفق معه الشرح بأن الملف هو عبارة عن كود، إذا تم تنفيذه على المفسر (compiler) فلن يعطي أي ناتج، بعبارة أخرى، فالملف هو عبارة عن كود يقوم عند تنفيذه بطباعة الكود المصدري الخاص به، أي أنه كود يطبع نفسه. طبعا هنا اضطرت اللجنة لإضافة قاعدة للاشتراك بالمسابقة هو أن الكود يجب أن يتألف من حرف واحد على الأقل، ولكن إذا عدنا لفكرة “كود يطبع نفسه” فهذا شيء ليس سهلا أبدا، ولكن البشر يحبون فعل الأشياء الغريبة، فقد قاموا بالفعل بعمل ذلك..
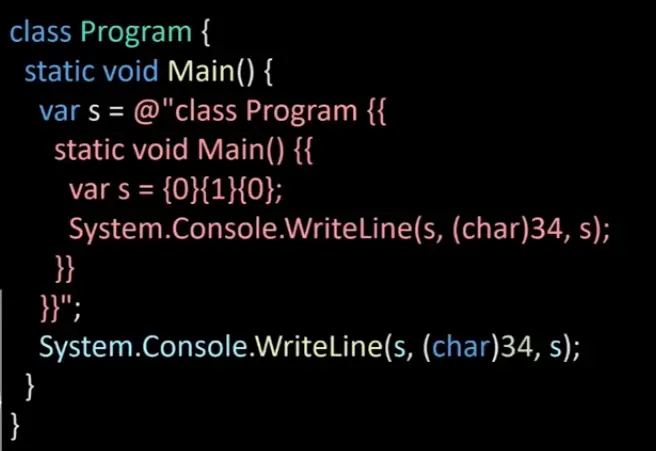
فالكود التالي المكتوب بلغة سي شارب يقوم بطباعة نفسه عند التنفيذ
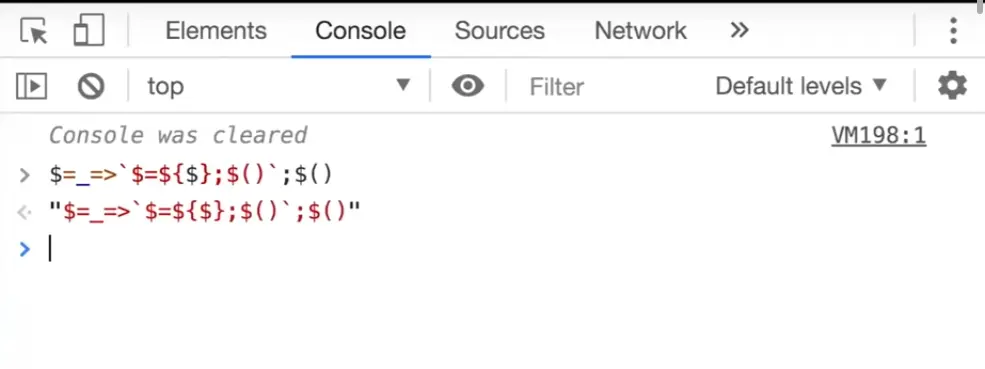
ولكنه ليس مبهرًا تمامًا، إليك ما هو أقوى من ذلك، فالسطر التالي في جافا سكريبت يقوم تمامًا بطباعة نفسه، ويمكنك تجربته مباشرة على الـ console في المتصفح لديك:
1
$=_=>`$=${$};$()`;$()
ولكن هل هذا ممكن خارج لغات البرمجة بلغة مثل HTML؟ فمن المعلوم أن HTML ليست لغة برمجة وإنما لغة تنسيقية، ولكن هناك من قام بذلك بلغة HTML بالاستعانة أيضًا بلغة CSS التنسيقية أيضًا.
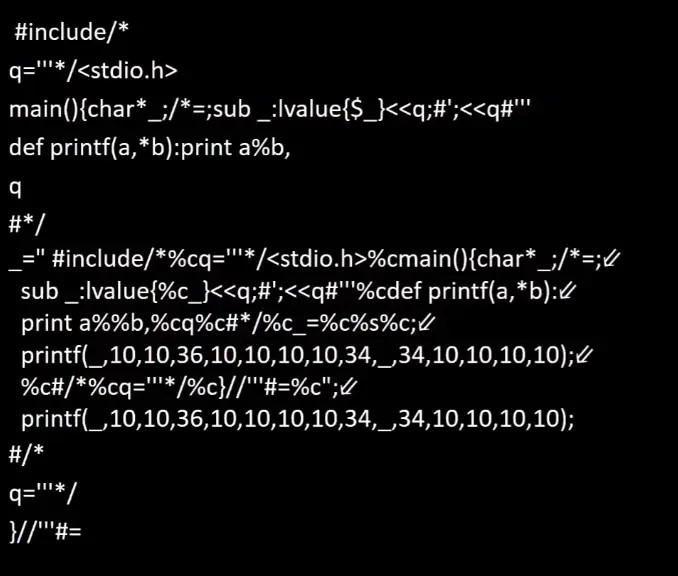
الفكرة الأغرب من كل ما ذكرناه إلى الآن موجودة في الكود التالي:
إذا نظرت بتمعن إلى الكود أعلاه، ستجد أن بداخله حيلة ذكية، فهو يحوي رموز تستخدم لإضافة تعليق بلغات مختلفة، أي أننا إذا قرأناه على أنه كود بلغة بايثون فنتجاهل بعض الأسطر والتعليمات بسبب وجود رمز التعليق الخاص ببايثون وهو المربع #، وإذا قرأناه على أنه لغة سي فنتجاهل الرموز / و / الخاصة لإضافة تعليق بلغة سي ولغات أخرى. والسحر في هذا الكود أنه عند تنفيذه بلغة سي سيقوم بطباعة نفسه، وماذا إذا نفذناه على أنه كود بلغة روبي؟ سيقوم أيضًا بطباعة نفسه! هل يمكن ذلك بلغة بايثون؟ نعم سيطبع نفسه أيضًا، حسنًا..هل يمكن تجربته على أنه كود بيرل perl؟ نعم سيطبع نفسه كذلك!
وهنا نكون قد فتحنا الباب لفكرة جديدة، الكود الصالح بأكثر من لغة!
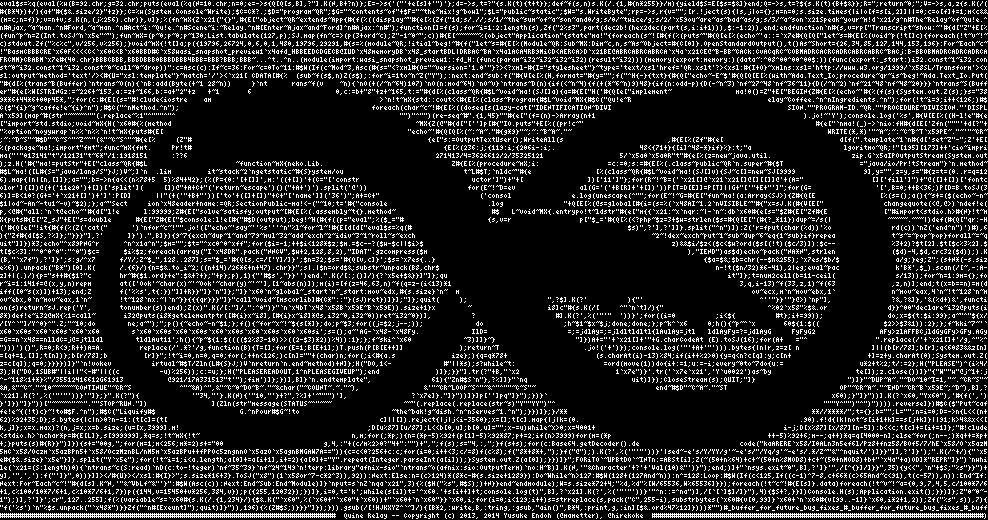
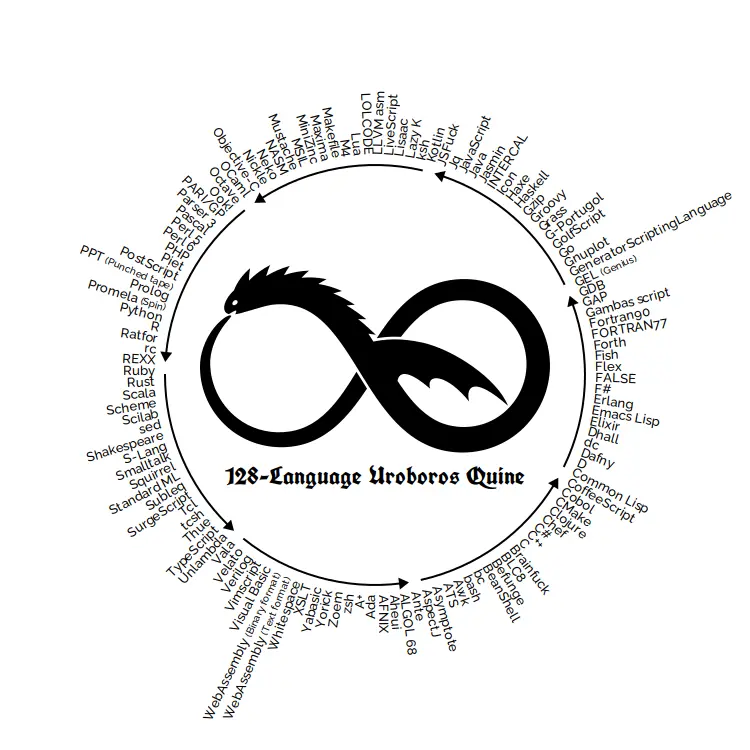
قام الياباني Yusuke Endoh بكتابة كود بلغة روبي بالشكل المعدل التالي:
يقوم هذا البرنامج عند تنفيذه بإعطاء كود بلغة Rust، وعند تنفيذ ذلك الكود يعطي كودًا آخرا بلغة scala، والحلقة تستمر لتمر على 128 لغة برمجة إلى الوصول لبايثون والذي يُنتِج كودا بلغة R والذي ينتج كودا بلغة Ratfor يليه كود rc يليه كود REXX والذي ينتج بدوره كود روبي مجددًا. وهذه هي قائمة اللغات التي ينتجها ابتداء من روبي في منتصف اليسار.
مصدر الكود على جتهب: https://github.com/mame/quine-relay
من الواضح أن هذا الكود ليس له أي فائدة، ولكنه مذهل حقًا، وأنا أعتقد أن الذي كتبه ذكي حقًا، وبرأيي أنه يعطينا مثالًا عن الذكاء الحقيقي.
لغات برمجة غريبة
وُضِع مصطلح “لغات البرمجة الباطنية” (esoteric programming languages / esolang) للدلالة على لغات البرمجة الغريبة التي لم توضع لهدف البرمجة والاستخدام الحقيقي، ولكن لتنفيذ بعض الأفكار الغريبة وإثبات أن ذلك ممكنًا، وكذلك بصفته نوع من الفنون في عالم الحاسوب. من اللغات الغريبة القديمة لغة وُضعت عام 1993 تدعى (أعتذر عن الاسم) Brainfuck، ميزتها أنها صغيرة جدًا، حيث تحوي فقط ثمانية رموز وهي
+-<>[],.
أي أن مفسرها يفهم فقط هذه الرموز ويتجاهل أي حرف أو رمز آخر، وبذلك يكون البرنامج الذي يطبع عبارة “Hello, world!” بالشكل التالي:
1
++++++++[>++++[>++>+++>+++>+<<<<-]>+>+>→>+[<]<-]>>.>---.+++++++..+++.>>.<-.<.+++.------.--------.>>+.>++.
من اللغات الغريبة الأخرى لغة شكسبير، حيث يكون الكود فيها عبارة عن مسرحيات لشكسبير! ولذا فطباعة كل حرف فيها يتطلب جملة طويلة، وبالتالي يكون البرنامج الذي يطبع عبارة “Hello, world!” مؤلفًا من ثلاث صفحات تشكل حوارا ضمن مسرحية لشكسبير.
من اللغات الغريبة والمثيرة للاهتمام هي لغة Whitespace، عندما تفتح ملفًا يحوي كود مكتوب بتلك اللغة فلن تجد أي شيء مكتوب، ﻷن الأحرف الوحيدة التي تُفسَّر في هذه اللغة هي الفراغ وال tab والإنتر return. وبالتالي لن تجد أي حرف أو رمز في الكود الخاص بهذه اللغة! إلا على سبيل التعليق. وهذا يعني أيضًا أنه من الممكن إخفاء أكواد هذه اللغة ضمن أي كود أو نص آخر.
ولنطلع على لغة شيف Chef، حيث تبدو الأكواد فيها بشكل وصفات للطبخ. يتألف كل برنامج في هذه اللغة من عنوان (اسم الطبخة) وقائمة بالمتغيرات وقيمهم (المقادير) ومجموعة التعليمات (طريقة التحضير). الكود التالي يطبع عبارة “Hello, world!”، ويشرح لك طريقة عمل كعكة بالشوكولا!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
Hello World Cake with Chocolate sauce.
This prints hello world, while being tastier than Hello World Souffle. The main
chef makes a " world!" cake, which he puts in the baking dish. When he gets the
sous chef to make the "Hello" chocolate sauce, it gets put into the baking dish
and then the whole thing is printed when he refrigerates the sauce. When
actually cooking, I'm interpreting the chocolate sauce baking dish to be
separate from the cake one and Liquify to mean either melt or blend depending on
context.
Ingredients.
33 g chocolate chips
100 g butter
54 ml double cream
2 pinches baking powder
114 g sugar
111 ml beaten eggs
119 g flour
32 g cocoa powder
0 g cake mixture
Cooking time: 25 minutes.
Pre-heat oven to 180 degrees Celsius.
Method.
Put chocolate chips into the mixing bowl.
Put butter into the mixing bowl.
Put sugar into the mixing bowl.
Put beaten eggs into the mixing bowl.
Put flour into the mixing bowl.
Put baking powder into the mixing bowl.
Put cocoa powder into the mixing bowl.
Stir the mixing bowl for 1 minute.
Combine double cream into the mixing bowl.
Stir the mixing bowl for 4 minutes.
Liquify the contents of the mixing bowl.
Pour contents of the mixing bowl into the baking dish.
bake the cake mixture.
Wait until baked.
Serve with chocolate sauce.
المصدر: https://www.mike-worth.com/2013/03/31/baking-a-hello-world-cake
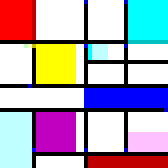
الجميل في هذه اللغة أنها تعطي نص له تفسيره في مجالين مختلفين، فالوصفة أعلاه هي وصفة حقيقية يمكن أن تفسرها في مطبخك لتُنتج لك قطعة حلوى لذيذة مغطاة بالشوكولاه، ولكنها في نفس الوقت برنامجًا يمكن أن يفسره الحاسوب ليعطي ناتجًا ما. بعيدًا عن النصوص بالكامل، تعتمد لغة piet على المربعات الملونة، حيث يبدأ تفسير اللغة بمؤشر في الصورة ويسير باتجاه ما، حيث يغير اتجاهه بحسب لون المربع الذي يصل إليه، تحوي هذه اللغة 20 لونًا لكل لون معنى محدد. يطبع البرنامج التالي الكلمة Piet
فيما يطبع البرنامج التالي العبارة “Hello World”
تم الاعتماد في فكرة المقال والكثير من محتواه على المحاضرة: https://youtu.be/6avJHaC3C2U